I usually try and keep these posts technology agnostic, but when it comes to wireframing it has to be said that I’m an Axure fanboy. I know there are lots of other great tools out there but this is the one that I’ve settled on.
Axure has a built-in specification generator, which reminds me of projects where the quality of my deliverables were measured by the length of the documents. However, I’ve been playing with some of these settings in order to turn the built-in features into something a bit more useful. Here’s what I discovered:
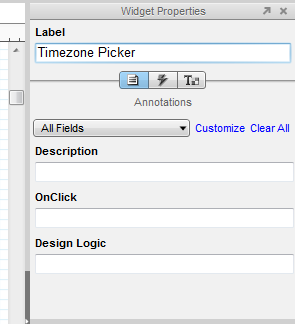
The Annotations Widget
This is the Annotations panel within the Widget Properties Pane (you can open it using ctrl+1). By default it has lots of options, covering a range of needs from the features status, risk, owner and benefit etc. While this is all very useful it can feel a bit overwhelming if you don’t know all that information or feel like you’re duplicating effort by repeating info that is already being captured against your user stories. To help me capture what I need, without writing war and peace, I’ve opted for the following fields:

<dl>
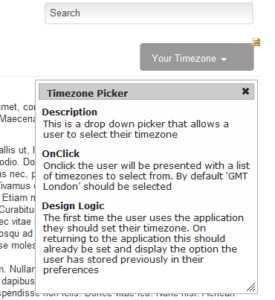
 On generating the prototype it builds into HTML and adds a small icon
On generating the prototype it builds into HTML and adds a small icon![]() over the top right hand corner of the feature. If you hover over them your cursor will change to have a ‘?’.
over the top right hand corner of the feature. If you hover over them your cursor will change to have a ‘?’.
When you click on the note it will open up and can be moved around the page, in order to prevent it to obscure the feature it is describing.
You can play around with combinations of fields that you use and even have different ones saved for different clients. Any fields that are left blank when annotating your prototype will not be shown once the HTML is generated.
Sharing Axure Files
If you’ve not seen it yet I strongly recommend Axure Share. It allows you to store and share your Axure prototypes and even has functionality to allow users to discuss elements on the prototype.
Read More…
If you want to find out more about the Axure annotations feature why not check out the following: